Kouzelným paradoxem demokratické společnosti je její vědomé či podvědomé lpění na konservatismu, patrné téměř ve všech oblastech života. Klid a nohy v teple, tato naše typická česká filosofie, která přežila Švejka i socialismus, dosud ční nad našimi hlavami jako obludný vykřičník, hází nám klacky pod nohy a brzdí nás v rozletu. Přitom jestli demokracie něco umožňuje, je to právě rozvoj liberálního pojetí života a státu, v němž rámec přípustného tvoří pouze zákon a morálka. A tak studujete-li gender nebo máte-li na hlavě vytetovaný chuj nebo vyšíváte-li po večerech místo kalení v barech barevné dečky, je to pouze vaše soukromá věc. Dokud na ty dečky nevyšíváte vztyčené pravice a hákové kříže.
Grafický design patří mezi oblasti překypující tvůrčím nadšením. Zároveň ale ve svých projevech naráží na velmi striktní limity trhu, zadavatelů a všeobecného očekávání. Bojácnost a setrvačnost myšlení lidí, kteří u nás vydávají knihy a časopisy, zadávají reklamu nebo propagují své firmy, ústí ve sterilní a velmi nezáživný veřejný prostor, v němž naprostým vrcholem kreativity jsou žalostně nevtipné reklamy aspirující na cenu Sexistické prasátečko. Proto je nutno hýčkat si každého zadavatele, který je ochoten připustit, že jsou i jiné způsoby, jak propagovat sebe či své produkty, než kopírování oborových standardů a přímé konkurence. Ne náhodou vznikají nejprogresivnější věci na základě zadání osvícených jednotlivců a malých živnostníků. A v těch ojedinělých šťastných případech, kdy narazíme na mysl otevřenou a hlavu pomazanou, je nutno jásat, ba i hýkat nadšením a metat kotrmelce, protože to je, jak známo, na dlouhou dobu zas naposled.
Bien. Webmistr.
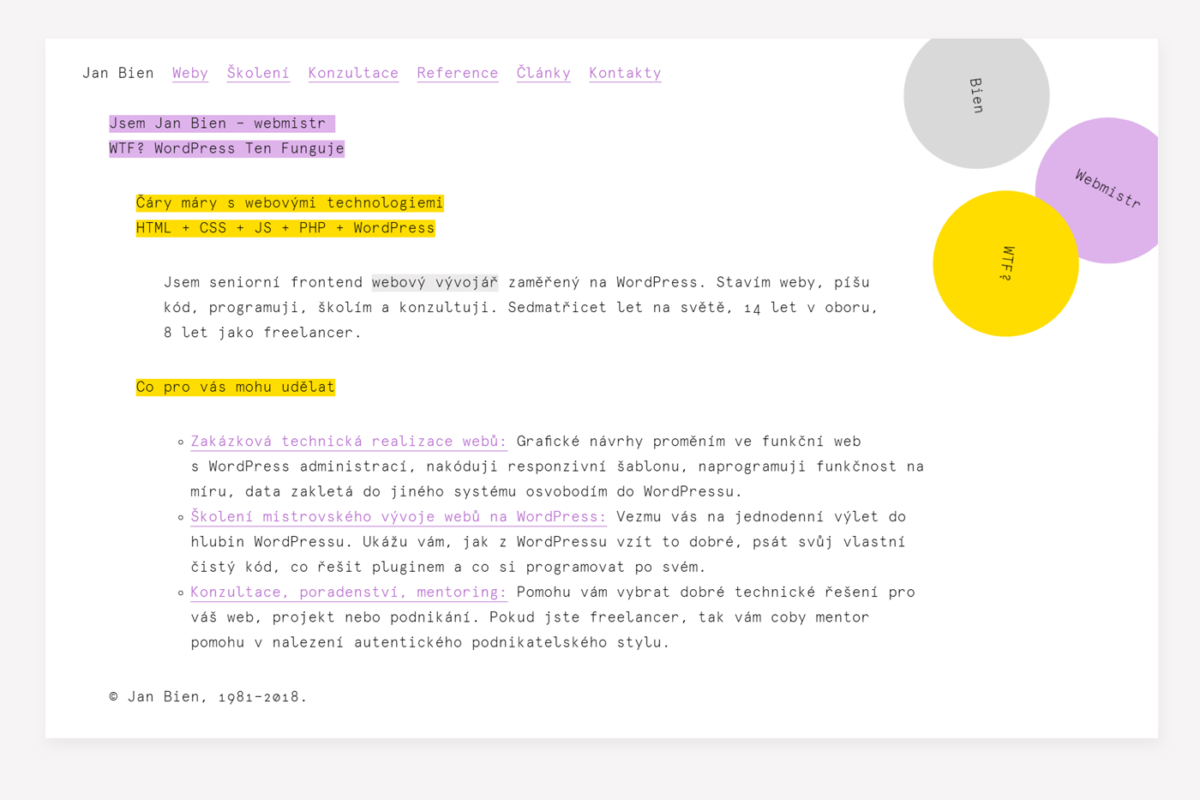
Jako v případě webového experta Honzy Biena, který — ač je už jistě také nenávratně postižen všemi přechytralými konferencemi — se vzepřel prokletí wordpressových šablon a klišoidních ikon, a nechal mne pracovat a připravit visuál vpravdě pošahaný a nenormální, za nějž mu v horším případě hrozí exkomunikace ze sekty webových šamanů. Ale kdo jiný než člověk, který se už léta označuje za webmistra a pořídí si doménu s koncovkou WTF, si může dovolit ten luxus, že se vykašle na očekávání svého okolí a rázně řízne do své visuální identity? Ta příjemná podvratnost, s níž Honza lehce ironisuje svoje podnikání, aniž by tím kohokoliv urážel, je pro mne znamením zdravého ducha a příležitostí pro hlubší ponor do typografické problematiky. A když z naší debaty postupně vyplynulo, že usilujeme o řešení silné, ale minimalistické, pustil jsem se do experimentu se strukturováním informací, jehož výsledkem je sice poněkud radikální, přesto však funkčně orientované pojetí webu i ostatních grafických výstupů.
Typografické prostředky mají tu zvláštnost, že jimi lze sdělovat mnohé o povaze textové informace. Volba písma, řezů, měřítka, zarovnání, prokladu nebo barvy, to všechno jsou parametry, pomocí kterých můžeme přisazovat různé atributy našemu sdělení. A jestli je něco typické pro webovou práci, je to zdrojový kód, bez něhož žádný web nedoputuje od serveru k uživateli, čtenáři. Mne samotného, příležitostného kodéra statických webů, milovníka webových písem a kaskádových stylů, problematika kódového zápisu odnepaměti fascinuje. Častokrát se přistihnu, kterak se opájím elegancí kódu úhledně uspořádaného v prostředí PSPadu, léty prověřeném editoru, jemuž zůstávám věrný. A proto je logické, že se kodérská praxe stala východiskem pro visuální styl programátora a školitele, zkráceně webmistra.
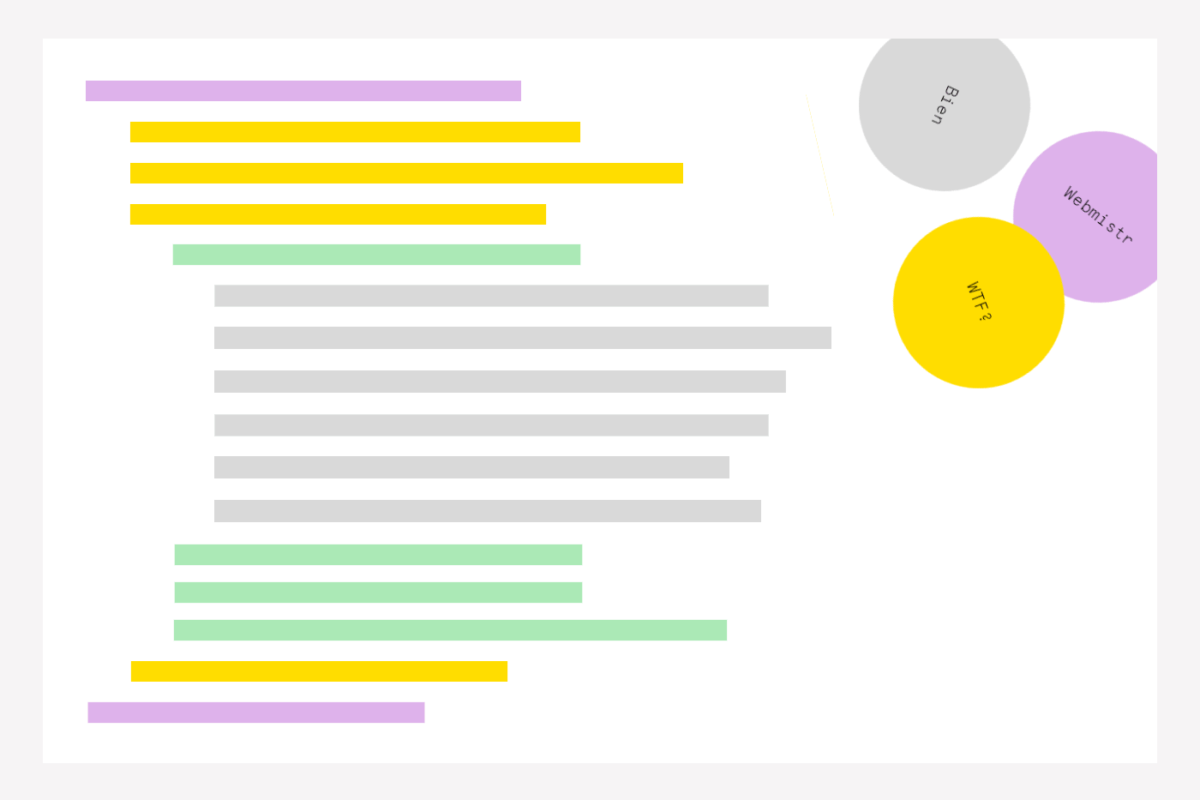
Typickým znakem zdrojového kódu je neproporcionální písmo, jehož všechny znaky mají stejnou šířku písmové kuželky. Dále potom užití jediné velikosti písma nebo absence vyznačování. Neméně podstatným prvkem je ale i systém optického strukturování kódu kdy pomocí odsazování zleva lze vyjadřovat hierarchii jednotlivých prvků nebo tagů v rámci celku. Tento princip sice známe z některých grafických úprav v tisku, málokdy se ale uplatňuje v tak široké míře a tak důsledně.
WordPress Ten Funguje

Ústředním motivem našeho řešení je web, striktně založený na jednom písmovém typu a velikosti. Nejlépe se na obrazovce osvědčilo písmo Aperçu Mono Light od Colophon Foundry. Má velmi delikátní kresbu a i přese svou mechanickou podstatu, která obvykle neproporcionální typy zásadně limituje, obsahuje řadu poučených kravinek, jako je kulatý výběh minusky „l“, případně nabídka mnoha užitečných OpenType funkcí včetně něžných slitků „fi“ a skákavých číslic. Díky těmto zdánlivým detailům text vyznívá živě a elegantně a zároveň se dá učíst i v delších textech, kde obvykle neproporcionální fonty tragicky selhávají. Veselá barevnost v pastelových tónech působí, zvláště v kombinaci s křehkou kresbou světlého řezu, jemným, skoro až ženským dojmem.
Odsazování zleva tvoří klíčový princip pro strukturování informací. Zároveň odpadá nutnost odlišovat nadpisy odlišným řezem nebo velikostí textu, bohatě nám stačí jejich podbarvení pestrou barvou. Veškerého vyznačování v textu pak dosahujeme systémem odrážek, případně šedivým pozadím, které shodně nahrazuje kursivu i tučné písmo. Speciálním případem pak je řešení kódu v kódu — ukázky zdrojáků. Ani u těch jsme nepoužili jiného vyznačování než přebarvením do jinde už používaných barevných odstínů.
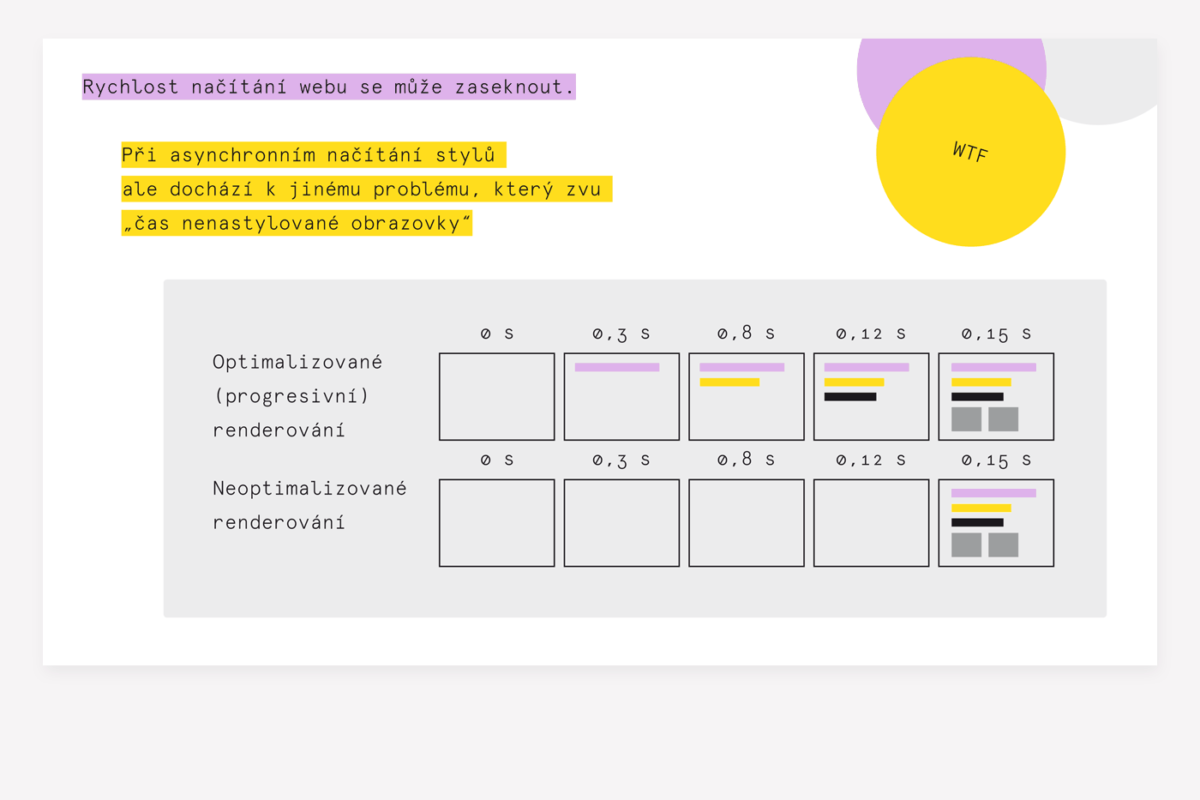
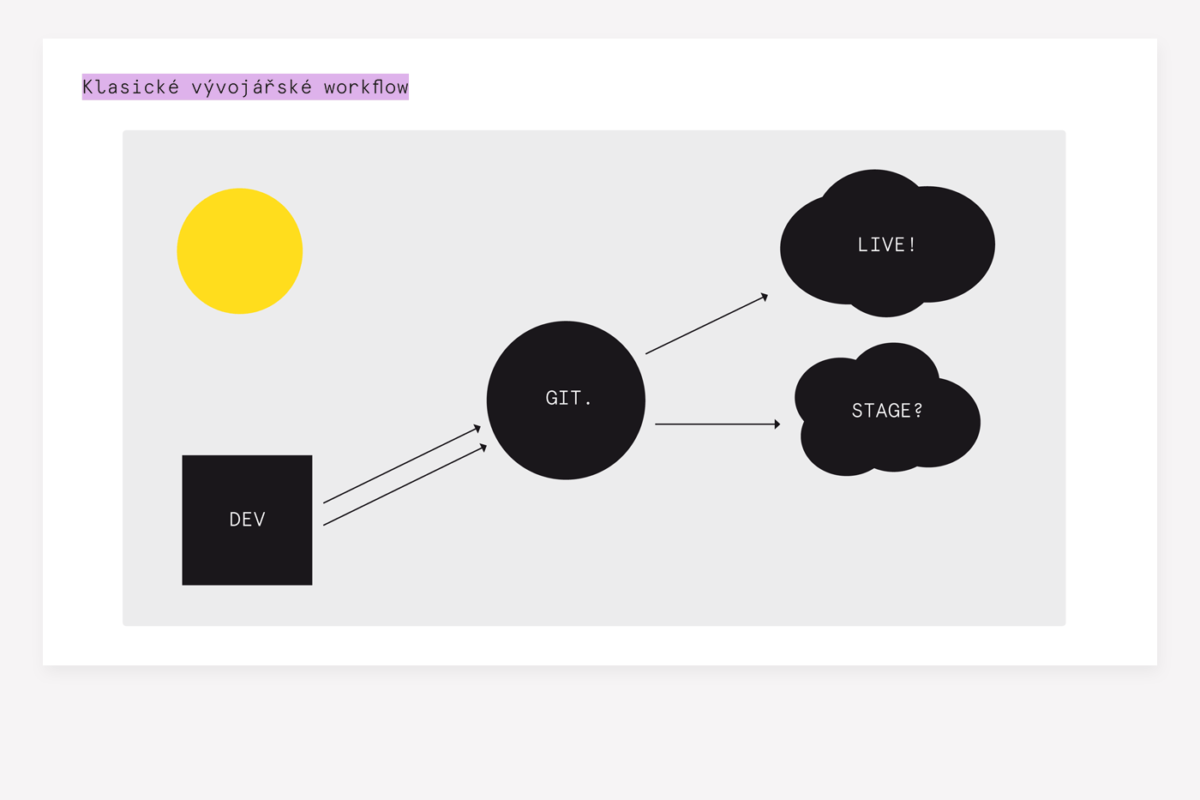
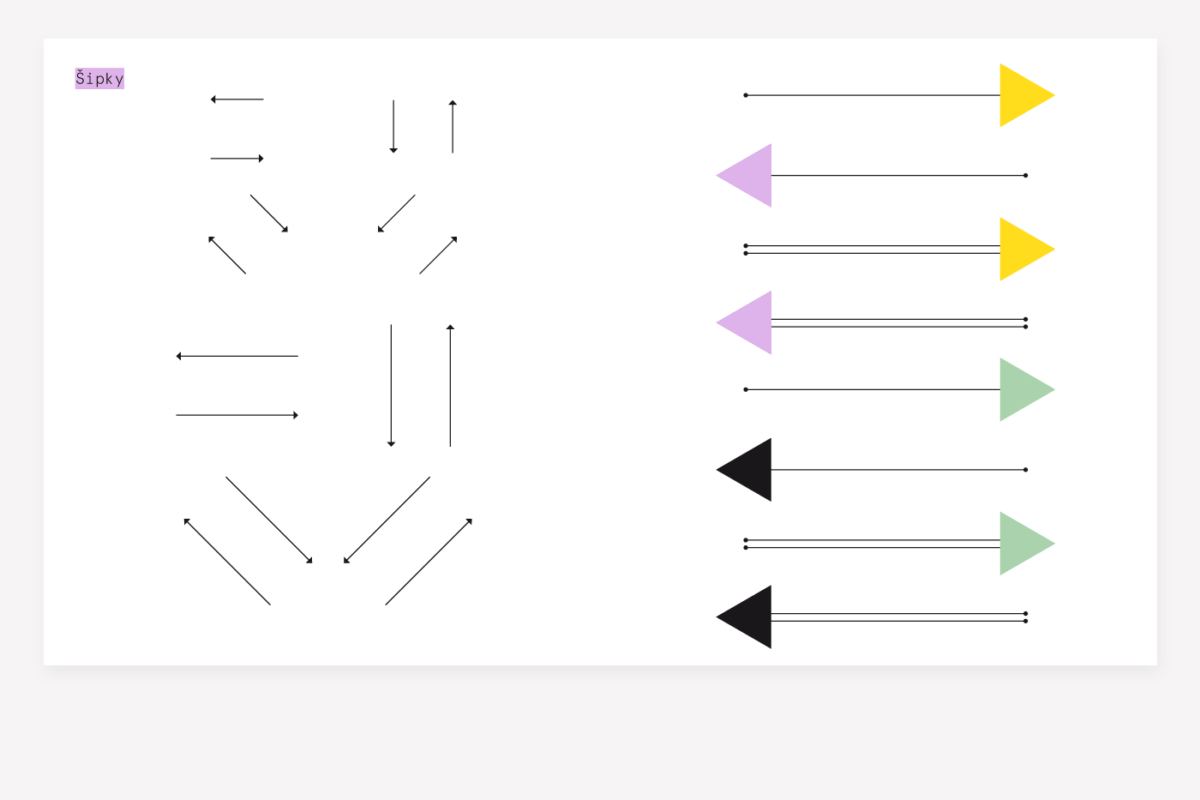
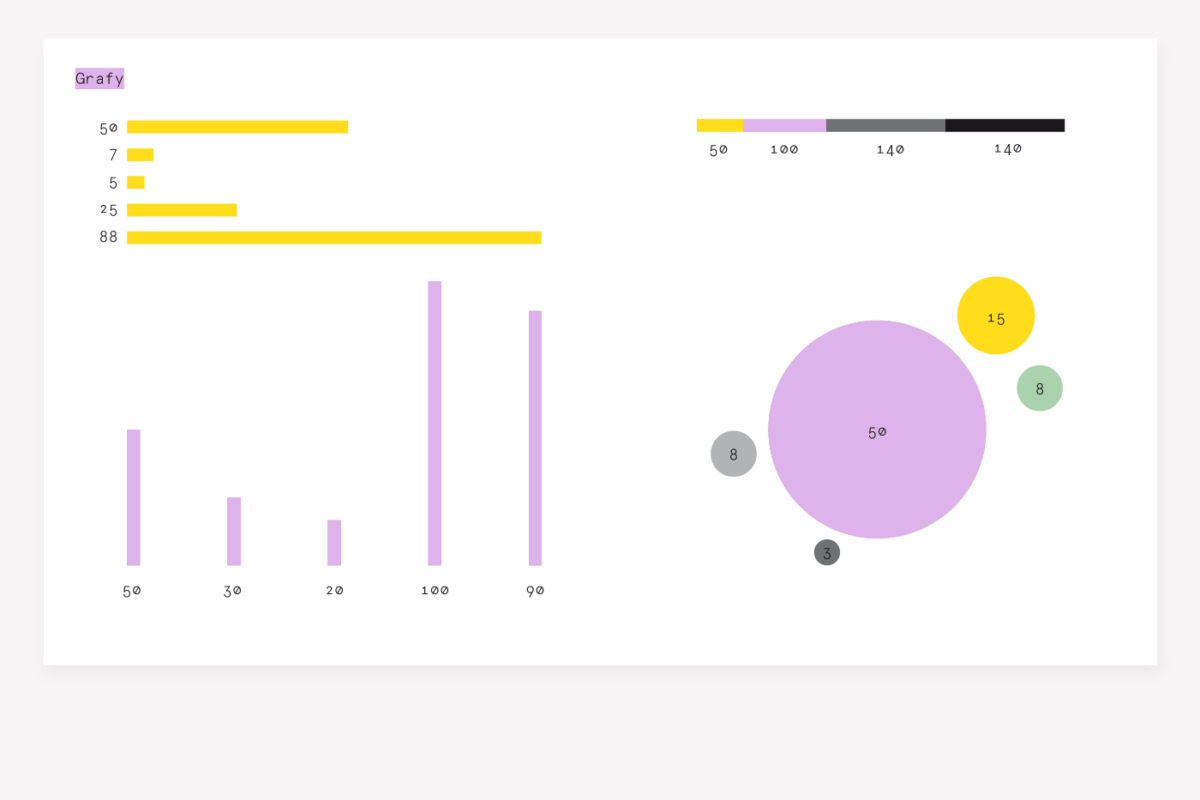
Zásadním benefitem relativně triviálního grafického pojetí je možnost dokonale, beze změny velikosti a barev, převést grafiku webu i do ostatních grafických materiálů, ať už jde o presentace na přednášky, nebo různé nabídkové listy nebo smlouvy. Stejně to platí i pro doprovodné kresby, grafy a schémata, šipky. Nic se nemění, jen formát a kontext, obsluhu přitom zvládne i dítě nebo osoba mdlého rozumu.
Vím, že takto striktní řešení může vyvolat kritiku, odpor nebo rozpaky. Oborovým standardům a ajťácké barevnosti se dramaticky vymyká. Ale ohlížet se na názor lidu je krátkozraké, nesebevědomé a riskantní. Lid miluje průměrnost a z hlasování nebo statistiky nikdy nic výjimečného nevzniklo. Jestli byla naše úvaha správná a jestli se visuál osvědčí a ujme, to samozřejmě ukáže teprve čas. Sám jsem zvědavý, co si o něm budeme myslet za pár let. Protože v designu nikdo není prorokem. Dokonce ani já!








WordPress a typografický minimalismus… vítejte v roce 2013. Je sice krásné, že jste se vzepřeli trendům, klišé a jdete proti proudu, nicméně je to násilné až příliš a porušujete moc pravidel najednou. Jistá forma anarchie je vždy vítaná, avšak bez dalšího vizuálního kontrastu ji lze snadno zaměnit za nedopatření.
Je ovšem možné, že jste primárně cílili na mobilní obrazovku, na které to vypadá čistěji.