Po několika předlouhých měsících planého teoretizování, kdy mě i poslední vytrvalí čtenáři proklínali za odtrženost od reality světa, rozhodl jsem se publikovat menší sérii praktických postupů, jež používám a které zároveň představují vyšší level typografické praxe. V dnešním návodu se zaměříme na dokonalé mezislovní mezery v textu zarovnaném do bloku, a to se zvláštním důrazem na úzkou sloupcovou sazbu.

Mezi hlavní typografické požadavky na jakýkoliv souvislý text patří rovnoměrné zabarvení sazby na stránce, které tvoří jednolitou „šedou“ plochu bez děr a zhuštěných slov. Každá potištěná stránka má mít barvu stejnou — není možné, aby na textové dvou straně byly rozdílné mezislovní mezery na jednotlivých stránkách. Překvapuje mě proto, že málokdo zná a umí účelně pracovat s pokročilými metodami, které moderní software při úpravě textu nabízí.
Minulost
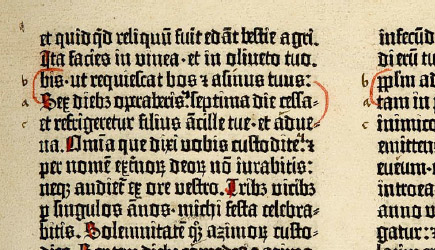
O dokonale vyrovnanou sazbu se snažil již Johann Gutenberg, jemuž připisujeme vynález knihtisku, ve své 42řádkové bibli — nádherném, bohatě zdobeném dvousvazkovém tisku foliového formátu. Na rozdíl od pozdější praxe, kdy tiskové typy byly co nejvíce unifikovány, Gutenberg se ve svém snažení maximálně přibližoval vzhledu ručně psané knihy, a tak převzal celou řadu drobných písmařských zvláštností: dvou i vícepísmenných slitků, zkratek a deformací i alternativních znaků, aby tak docílil z obou stran krásně vyrovnané sazby. Už tehdy to byl úkol nesnadný — zvláště vezmeme-li v potaz, že každý ze dvou sloupců na stránce čítal jen kolem třiatřiceti písmen, a tak se tiskař na mnoha místech uchýlil i k praxi, kterou již z dnešního hlediska přinejmenším nepovažujeme za šťastnou: libovolného zkracování slov až o šest písmen. Podstatné však je, že se Gutenbergovi podařilo dodržet na všech stránkách jednotné zabarvení sazby a v podstatě konstantní mezislovní mezery.
Následující staletí přinesla několik změn v knižní produkci. Horká sazba se stále více standardizovala, ligatury (slitky, svaznice) se vyhradily pro častou používané kolizní dvojice znaků, sjednocovala se šířková proporce liter a delší slova si vyžádala časté dělení, aby nedocházelo k tvoření řek a podařilo se dodržet pokud možno optimální mezislovní mezeru o šíři 1/4 až 1/3 čtverčíku. Ruční sazba však kvůli své mechanické podstatě představovala náročný a zdlouhavý proces. K tomu, aby bylo možné zarovnat sazbu do bloku, přidávaly se k základní mezernici úzké výplňky, vždy stejně široké na celém řádku, později tzv. vyplňovaní klínky, které úpravu podstatně zrychlily. Představíme-li si navíc, že slova lze dělit jen na předem vyhrazených místech — ve švu nebo na hranici slabik (některé výrazy a některá spojení není dokonce vhodné dělit vůbec), znamenala sazba namátkou několikasetstránkové knihy i pro zkušeného a pozorného sazeče nekonečnou proceduru náchylnou k chybám. Zároveň v souvislosti s přidáváním výplňků k základní mezernici pozorujeme ve starších knihách poněkud rozvolněnější sazbu oproti současné praxi. K jisté změně pak došlo s příchodem fotosázecích strojů ve dvacátém století, z nichž některé dokázaly mezislovní mezery jak rozšiřovat, tak i zužovat, což přineslo vyšší variabilitu i automatizaci úpravy tištěného textu.
Počítače
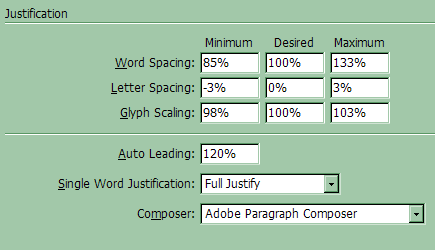
V roce 2007 je nejlepším produktem v oblasti sazby a zlomu co do funkcí a uživatelského komfortu aplikace Adobe InDesign, nyní ve verzi s pořadovým číslem 5; (ne)konkurenční software proto rovnou vyloučíme. Za účelem tohoto článku jsem použil verzi 4 (CS2) v anglické verzi, orientační překlad někde uvádím, někde ne (nepamatuju si). Nastavení parametrů mezislovních mezer se nachází v editaci odstavcového stylu, záložce Justification (Zarovnání). Pro nastavení optimálního algoritmu zarovnání textu platí několik jednoduchých pravidel.
Používejte Paragraph Composer
Adobe Paragraph Composer neboli Odstavcová sazba Adobe je výchozí hodnotou v roletce Composer. Na rozdíl od Single Line Composer, Jednořádkové sazby, bere program při zarovnání textu v potaz celý odstavec, nikoliv jen jeden řádek textu, a tak volí co nejvhodnější dělení a mezislovní mezery, aby docílil hezky vyrovnané sazby. Nikdy ji nevypínejte. Je sice na jedné straně pravda, že pokud se snažíte zapracovat do sazby korektury, může program dosti razantně změnit zarovnání celého odstavce a jeho rozsah, ale celkově vzato přináší mnohem lepší výsledky co do vzhledu a zároveň poměrně slušně předchází nepříjemným řekám v textu.
Upravte Word Spacing
Výchozími hodnotami mezislovních mezer pro text zarovnaný do bloku je hodnota 100 % (1/4 čtverčíku) jako optimální, 133 % jako maximum a 80 % jako minimální hodnota. Ne všechna univerzální řešení jsou vždy nejlepší. Optimální i maximální hodnoty jsou v pořádku, nicméně 80 % v případě minimální mezery se už blíží 1/5 čtverčíku, což je hraniční hodnota, kdy text působí hodně zhuštěným dojmem a slévá se v jednolitou řádku. V první řadě doporučuji upravit alespoň pro dobrý pocit minimální mezery na 85 %. Stávalo se mi v náročnější sazbě, že jsem nastavil řadu omezení ve smyslu zákazu dělení, až došlo k nepříjemnému zhuštění sazby na řádce; úzké mezery jsou zkrátka fuj. Domnívám se, že obecně se vyplatí nastavit základní mezeru o maličko širší a ponechat si manipulační prostor pro stažení mezer na stránce, kde je potřeba zatáhnout odstavec a zamezit tak vzniku parchantu.
Nebojte se zasáhnout do hodnot Letter Spacing
Vzpomínám, že jsem před několika lety viděl v novinách ohyzdnou kombinaci nezvládnutých mezislovních mezer dohromady s necitlivých prostrkáním písmen uvnitř slov až o desítky procent, což mě na dlouhou dobu odradilo od jakýchkoliv změn v mezipísmenných mezerách. Taková obava je zbytečná, bavíme-li se o zásahu nanejvýš opatrném. Zatímco v řádce o příhodné šířce kolem šedesáti znaků se v češtině vyskytuje deset nebo dvanáct mezislovních výplňků, nepatrná změna mezer mezi šedesáti znaky InDesignu velmi podstatně pomůže. Je-li písmo dobře navrženo, ponechejte optimální hodnotu na 0 % a upravte mezní hodnoty až na ±3 %.
Polechtejte Glyph Scaling
Glyph Scaling neboli Měřítko glyfů je stupidní název pro úpravu šířky jednotlivých znaků. Nastavením hodnot mimo 100 % umožníte programu zdeformovat písmo v rámci jedné řádky. I jako zřejmě největší český odpůrce jakékoliv deformace písma radím s lehce bušícím srdcem upravit krajní hodnoty maximálně na 98 a 103 %. Gratuluji. Spolu se změnou mezer mezi písmeny jste razantně zvětšili manipulační prostor, který má InDesign k dispozici.
Funguje to

Prohlédněte si testovací PDF soubor. Na stránce formátu A4 se nacházejí dva sloupce. Zatímco levý sloupec obsahuje výchozí nastavení InDesignu, v pravém sloupci jsem upravil procentní hodnoty dle výše uvedeného postupu. Pozorným pohledem zjistíme, že v levém sloupci se místy vyskytují děravá místa, zatímco pravý sloupec je o něco klidnější, tvoří prakticky dokonalou šeď sazby. Přestože rozdíl není nijak markantní, drobná úprava stylu měla na blok textu pozitivní vliv. Pravá síla se však projeví teprve při sazbě do úzkých sloupců, jak je to vidět na straně druhé téhož souboru. Velmi úzká sazba kolem pětadvaceti znaků na řádek má kritický dopad na sloupce s výchozím nastavením, kdežto vyladěný styl přináší diametrálně odlišný výsledek. I když je úzká sazba vždy souborem nepříjemných kompromisů, nepatrné zvětšení mezer mezi písmeny je v konečném důsledku menší zlo než čtverčíkové mezery mezi slovy. Pozitivní je také zjištění, že sazba je v obou uvedených příkladech více kompresní, možná svému klientovi ušetříte pár korun na papíru.
Většinou používám: 85 (80) %, 100 % a 133 % pro Word Spacing; −2 %, 0 % a +2 % pro Letter Spacing; 99 %, 100 % a 101 % pro Glyph Scaling.
Chytrému napověz…
Rád bych upozornil, že pro podobné ladění odstavcové stylu se hodí zejména pro serifová písma — knižní, novinová… Geometricky konstruované grotesky rozhodně nedoporučuji deformovat ani o zmíněné dva procentní body, protože i nepatrná deformace má na jejich tvar zřetelně destruktivní vliv.
Nevěřte obrazovce a testovací sazbu si vždy raději vytiskněte, abyste nebyli výsledkem nepříjemně překvapeni. Možná zrovna vašemu písmu změna dokonale slušet nebude, zvláště parametr Glyph Scaling je velmi choulostivý. Nepřekračujte hodnoty uvedené výše, představují skutečně nejkrajnější použitelnou mez. A nakonec: méně je více.
Literatura k prostudování
- The Elements of Typographic Style (Hartley and Marks Publishers, 2004)
- Praktická typografie (Computer Press, 2004)
- Encyklopedie knihy (Libri, 2006)
- Krásné písmo (Paseka, 2005)
- Od rukopisu ke knize a časopisu (SNTL, 1983)
- Slovník a receptář malíře, grafika (SNTL, 1953)

Pro Kutenberka: http://www.bl.uk/treasures/gutenberg/homepage.htm
Mimochodem, konsistentní používání mezislovní mesery pravděpodobně vynalezli irští mniši v 6—7. století (podle G. Noordzije Letterletter).
> Ten poslední odstavec Tě zachránil.
Tož to su rád, už som sa bál, že sa budu smažit v typopekle.
Tleskám, článek výborný.
Což o to, v CSS vlastnosti letter-spacing a word-spacing existují, ale co neexistuje, tak to je inteligentní vyrovnání sazby. Je to nejpíš tím, že onu inteligenci představuje nástroj jako Adobe Paragraph Composeru, tedy výsledek více než desetiletého vývoje sázecího programu (a chtějte totéž po prohlížeči), se kterým pracuje zkušený sazeč (no a ti se špatně stahují).
Tím nijak nezpochybňuji tvůj komentář, problematika sazby na webu je obecně hodně komplikovaná. Aspoň částečnou náplastí by byla možnost dělení slov, nějaké chabé pokusy o to, myslím, byly, ale zatím zřejmě daleko nedospěly… navíc žádná automatika nenahradí ruční zásah — často je dělení třeba upravit podle pravopisných pravidel nebo další preference, jak jsem o tom psal výše.
Tak teď už je to snad vyjádřeno nekontroverzně :-)
Mimochodem, to už je vážně 13 let, co Adobe koupilo Aldus? PageMaker byl vážně nadčasový program.
PageMaker svého času představoval rozhodně zajímavou alternativu ke Quarku, jehož vývoj v posledních letech stojí za starou bačkoru.